目次

みなさま、連載コラム『ウェブマーケティングに強い社員の育て方』の第4回記事ページにアクセスいただき、ありがとうございます。
主にウェブマーケティングのクライアントワークや講師業を生業としている株式会社イーグッドの榎本晋作と申します。
前回は『社内でベースとなるウェブマーケティングの共通メソッドを作る』というテーマでした。
もちろん、育成(育てかた)の側面からも大切なことではあるのですが、どちらかというプロジェクトマネージメントに近い内容だったので、今回はかなり育成(育てかた)により
「ウェブ担当者が自分で学べることと、外注した方がよいこと」
についてお届けしたいと思います。
*「役立つ内容だけ抽出して読みたい!」という方は、最初に最下部からスクロールいただき、見出しだけご確認ください。その上で、「自分にとって必要そうな部分」と思うところだけ読んでいただくと時間の短縮と最大効果を得ていただけると思います。
「ウェブ担当者になったけど、具体的に何を勉強すればいいかわからない!」

普段、様々な会社を訪問した際に、
「前職での少しのウェブサイトの運用をしただけでほぼ未経験でウェブ担当者になってしまいました・・。」
という方に出会います。
このような方からよく聞くのが、
「ウェブマーケティングって、何から学べばよいのですか?」
ともう1つが
「ウェブマーケティングって、何を学べばいいのですか?」
という声です。
第2回のコラム(「新人のウェブマーケティング担当者は何から勉強すればよいのか?」)にて、
「どのような学習順で学ぶのが効率がよいか?」
については書かせていただきましたが、本日は、「何を学べばいいのか?」を
「自力でスキル習得した方が良いことと、外注した方がよいこと」
に分けて解説させていただきたく思います。
【前提】ウェブマーケティングのスキルを3つにわける

英語学習および受験勉強と同じで、ウェブマーケティングの学習も闇雲に行うよりは、計画的に行う方が圧倒的に効率的です。
*ただし一部、計画的に行うのが向いていない社員さんもいらっしゃるのですが、それは別回でご紹介させていただきます。
その計画を立てやすくするために、ウェブマーケティングのスキルを大まかなに下記の3つに分類させていただきました。
1.学習して習得した方が望ましいスキル
2.学習も可能だが、時間がないときは外注した方がよいスキル
3.外注した方がよいスキル
3つのスキルの各論(ラインナップ)

次にその3つのスキルの各論(ラインナップ)をご紹介します。
1.学習して習得した方が望ましいスキル
・UX設計(カスタマージャーニー)
・ワイヤーフレーム作成
・SNS(Facebook/インスタグラム/Twitter)広告運用
・SNSマーケティング
・ウェブ記事執筆
・アクセス解析(Google analytics)
2.学習も可能だが、時間が若干かかるものスキル
・Google・Yahoo広告運用(PPC/アドワーズなど)
・アクセス解析(Google tag manager)
・バナー作成
・検索エンジン対策(SEO)*企画/設計部分
3.外注した方がよいスキル
・サイト制作/開発(プログラミング、HTML/CSS)
・サーバー保守管理
上記は、細かくは極めようとすると職人技になるのですが、
比較的、「一定レベル(自力で回せる)までの習得難易度」をもとに分けさせていただいております。
1.学習して習得した方が望ましいスキルについて
最初に「学習して習得した方が望ましいスキルについて」について解説させていただきます。
=======================================
■ラインナップ
・UX設計(カスタマージャーニー)
・ワイヤーフレーム作成
・SNS(Facebook/インスタグラム/Twitter)広告運用
・SNSマーケティング
・ウェブ記事執筆
・アクセス解析(Google analytics)
=======================================
こちらは、凝れば凝るほどキリがない分野ではあるのですが、
「1回か2回の講習もしくは、自力読書で運営レベルまでいける」
というものになります。
こちら、1個1個のスキルについてできれば1記事で紹介させていただきたいところなのですが、分量が本1冊分くらいになってしまいそうですので、スキルごとに軽く解説させていただきます
UX設計(カスタマージャーニー作成)

※私が学生向けの講義を行う前に作ったUX(ユーザーエクスペリエンス)のスライド
UX設計とは、簡単に言うと、
「顧客が、商品認知して(もしくは商品が必要になる)からリピート/口コミまでに、どのような心理変化やフェーズを踏むか?」
のような自社の商品やサービスについての体験を設計し、図解もしくはテキスト化したものです。
もちろん専門家がいるくらいの分野ですので、精度を上げようと思うと、色々と大変なのですが、
まず、おすすめなのは「フレームワーク(テンプレート)」を使って、実際にやらせてみること。
UX設計は、マーケティングの基礎的な部分でもありますので、マーケティング思考の育成にもおすすめなスキルでもあります。
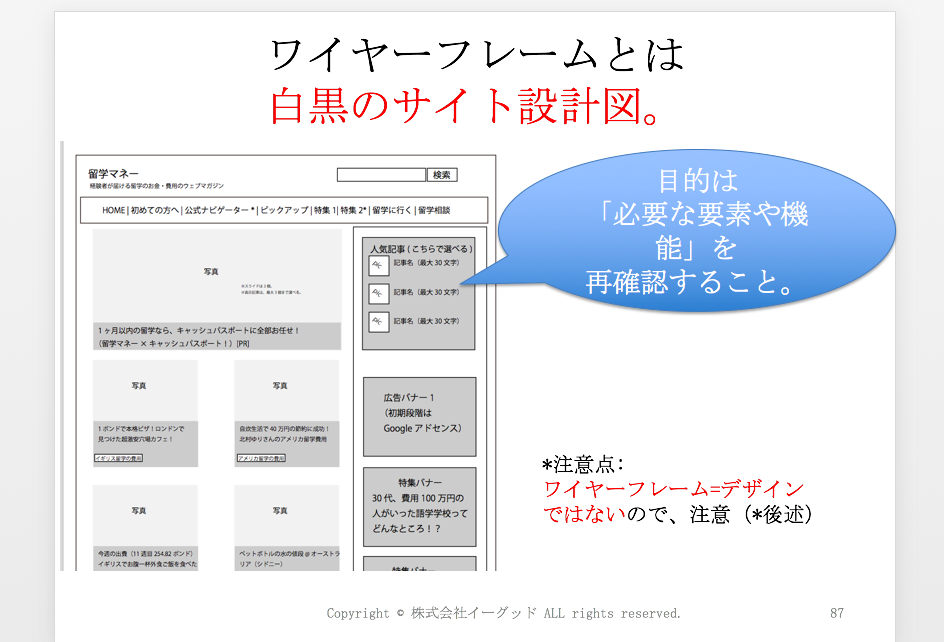
ワイヤーフレーム作成

※『ウェブサイト発注力アップ講座』のワイヤーフレーム作成解説スライド
ワイヤーフレームとは簡単に言うと、「ウェブサイトのデザイン前の白黒の設計図」です。
人によって使うソフトは様々なのですが、Adobeのソフトでなくても、パワーポイントや、もしきくは、エクセルやスケッチブック(手書き)で行う方もいらっしゃいます。
このスキルを得る目的はサイトの設計者になることではなく、「ウェブ制作会社」や「広告代理店」との対話をスムーズにすることです。
こちらの意図をきちんと形にして伝えることで、制作チームも理解が進み、ズレのない提案を行ってくれるようになります。
また、サイトの設計を実際に自分でしてみることで、ウェブマーケティングの思考が育まれるので、育成の観点からも、ワイヤーフレームの作成能力はおすすめのスキルです。
SNS(Facebook/インスタグラム/Twitter)広告運用

「インスタ映え」が、もはや何の説明もなく使われるようになってしまった昨今ですが、インスタに限らずSNSは、企業にとってはマーケティング活動の場です。
SNS内に出す広告の運用については、代理店に任せてもよいのですが、現場では
「相性のいい代理店が見つかりにくい・・・」
という声をよく聞きます。
その時に話題によく出るのが
「数社、下手する数十社を1人で担当していることがあるので、
自分の会社の広告運用をほとんど行なってくれてない」
という声です。
ウェブマーケティングはとにかく、「日々のカスタマイズ(変更/改善)」や「チューニング(調整)」および「トライ&エラー」が勝負!
そのスピード感を上げるには内部にできる人間がいるに越したことはないので、ぜひとも、ある程度のスキルは身につけておきたいところ。
広告運用方法自体はシンプルですので、1回講座を受けさせたり、本を読ませたりして、1週間程度、1〜5万円程度かけて、実際にやってみるのがおすすめの学習法です。
*詳しい人にチャット相談できるような体制を作ってあげると、さらに効率の良さが生まれます。(*副業ワーカーの活用どころとしてもおすすめです。)
SNSマーケティング(運用)

SNSマーケティングとは、基本的には、前述の広告のことではなく、日々の投稿をメインとした運用のことです。
こちらもSNS広告運用と同様、日々のカスタマイズ(変更/改善)やチューニング(調整)および「トライ&エラー」が大事ですのでなるべく内製化できる方が、うまくいく例が多いように思います。
*ただし、SNSはお客さんとのコミュニケーションの場になりますので、ブランドメッセージやコミュニケーションマネージメントなどがぶれることから、コンサルタントやある程度の知見がある上司や専門家に常に相談できる体制を構築した上で進めるのがおすすめです。
ウェブ記事執筆

SEOやコンテンツマーケティングの文脈の方法論で一番機会の多い記事作成。
「担当者が全部自分で書いて、完全内製化する」
ということではなく、「社内の担当者が添削できるスキルがある」ということです。
*「1人の担当者が全部記事を書く!」のような体制はそれだけで仕事が終わってしまいかねないので、おすすめできません・・・。
大切なのは、「ライターになんとなく記事を発注して終わり」ではなく、
「自社のウェブマーケティング視点を考慮して文章を自分で書くことができるスキル」
を習得しておくことで、外注ライターやスタッフの仕事の効果を上げることが目的となります。
*ライティングスキルの習得方法については、また別機会に本コラム(講演依頼.com新聞コラム)にてお届けしたいと思います。
アクセス解析(Google analytics)

「アクセス解析って何を見ればいいのですか?」
「一回講座を受けたのですが、用語が難しくて・・」
という質問を現場でよくいただきます。
アクセス解析で出る数値は、
「自社のビジネス状況」
と連動していることが多く、決算書と同じく「健康診断」のようなものだと私は考えています。
会社の健康状態はすぐに察知できるに越したことはありませんので、こちらも社内でもちゃんと確認できる力は必須だと私は思っています。
ただし、アクセス解析については細かく全てをみれる知識やスキルよりは
「知りたいことを知れるスキル」
が大切になります。
具体的な方法論といたしましては下記になります。
=============================================
【前提】
とりあえず、Googleアナリティクスで何を知ることができるのかを本かセミナー等でインプット
【日々の手順】
①【知りたいこと Googleアナリティクス 見方】でググる
②検索結果の記事(なるべく最新のもの)を確認
③Googleアナリティクスを開いてして同じ操作をする
=============================================
簡単に言うと管理画面の使いかたをなんとなく覚えるよりも
「必要なことを必要な時に調べて確認できる活用力」
の方が重要となります。
そして、初期のフェーズでは「ググった回数=解析力のアップ」となります。
2.学習も可能だが、時間がないときは外注した方がよいスキル

次に「学習も可能だが、時間がないときは外注した方がよいスキル」について解説させていただきます。
=======================================
■ラインナップ
・Google・Yahoo広告運用(PPC/アドワーズなど)
・アクセス解析(Google tag manager)
・画像・バナー作成
・検索エンジン対策(SEO)*企画/設計部分
=======================================
上記のラインナップは、
「特別なソフトを使うスキルか、半年程度の経験が必要なスキル」
がメインになります。
それでは、こちらも各論の解説をさせていただきたいと思います。
Google・Yahoo広告運用(PPC/アドワーズなど)

まずは、GoogleやYahoo!のリスティング広告(検索結果の最上部に出るクリック課金広告)の運用です。
主にGoogleやYahoo!の検索画面に表示されるリスティング広告運用ですが、こちらは、主に覚えることとして、主に下記のようなものがあります。
======================================
1.管理画面の使い方
2.広告キーワード選び
3.広告文章作成
4.キーワードの調整(追加/除外など)
5.LPO(クリック後のページの調整やカスタマイズ)
======================================
このリスティング広告の運用。
慣れてしまえば恐怖なく、取り組めるのですが、学習段階でも、ある程度広告予算を使ってしまうのと、成果らしい成果が出るまでは結構長い時間がかかることから、最初は外注しつつ、徐々に自分で予算の一部を使って行くのがベターかもしれません。
なぜなら、最初から全部自分でやるとなると、手探り状態で会社の予算を使っているので、緊張してしまう人が多いように感じるからです。(特に真面目な人ほど最初は苦手意識や恐怖を持ちやすいようです)
このような広告戦略は学習コストの前に費用対効果を考える必要がありますので、経営戦略を考慮の上で決定されるのがベターかと思います。
画像・バナー作成スキル

各種広告バナーの作成ができるスピードアップに効果的です。
社内のデザイナーにお願いできると一番早いですし便利なのですが、社内にできる人がいないケースだったりすると、いちいち、1つバナーを作るだけで、製作会社やフリーランサーと連絡を取り合あうことになり、ものすごい時間がかかってしまいます。(あと、お金も。)
ですので、理想は簡単なバナーだったら自分で作成できるスキルがあることで、予算と時間の削減、それがひいてはマーケティング効果(売上)のアップにつながっているケースはよく見ます。
具体的に必要なスキルはAdobeの「フォトショップ」か「XD(顔文字のようですが、”エックスディー”と読みます。)」のようなデザインソフトを使えるスキルになります。
*デザイナーの人に「ソフト使えるだけでできると思わないでください!」と言われてしまいそうですが、ここで言うデザインスキルは「簡単なものだったら自分で作れるレベル」のことになります。
また、記事作成の際にも少しフォトショップが使えると、画像処理は楽になりますので、こちらもおすすめです。(ちなみに、本記事の写真も私がフォトショップを使って明るさを足したり、切り取りをしたりしています。)
検索エンジン対策(SEO)*企画/設計部分

「検索エンジン対策(SEO)」
様々な施策があるので、なかなか複雑なスキルではあるのですが、
「外注先に任せきりで、失敗してしまった・・・。」
というケースをよく見る分野でもあります。
SEOは施策の効果が出るまでに、自体に時間がかかる分野でもありますので、成功率を高めるためや、よい外注先を判断する上でも、社内にノウハウがある程度あるという状態がベターだと私は感じています。
具体的に習得するものは
======================================================
・SEOの考え方(Googleの思想)
・類似業界でSEOが強いサイトがどうして上位表示されているのかを説明できること
・自社に最適なキーワードの思案(設計)
・具体的に必要なページのリストアップ能力
======================================================
などです。
「昔、ブログをやっていました!」
のような社員さんだと、比較的、知識の習得は早いのですが、
「インターネットでの記事作成経験なしかつ、ロジスティックなことを考えるのは苦手・・・・」
な人がウェブ担当の場合は外部のコンサルタントをつけるか、最初は外注してしまう方がベターかもしれません。
*このような方でも、3回くらいの講座をかワークショップで習得させるのもありです。
3.外注した方がよいスキル

最後は「習得(内製化)よりは外注してしまった方がよいスキル」について解説させていただきます。
=======================================
■ラインナップ
・サイト制作/開発(プログラミング、HTML/CSS)
・サーバー保守管理
=======================================
こちらなのですが、基準としては
「スキル習得に数ヶ月、および1人前になるまでに数年の経験を必要とするもの」
がメインになります。
サイト制作/開発(プログラミング、HTML/CSS)

サイト製作や開発についてですが、こちらはマニアックすぎる知識が多く、現場の人でも追いついてない人が多いので、超簡単なサイト以外は外注してしまった方がベターです。
「ウェブ=プログラミング」
という連想をしやすいせいなのか、現場では、ここから勉強してしまうウェブ担当者が本当に多いのですが、とてつもない遠回りかつマーケティング活動にあまり効果をもたらさないことが多いので注意してください。
ただし、細かいサイトの更新は自社でもできた方が圧倒的に便利かつスピードアップできますので、おすすめしたいのは「HTML/CSS」の知識の習得です(スキルではなく知識で十分)。
サイトの更新の際に、製作者が作ったコードが読めて少し変えられるだけでも劇的な時間短縮になるケースも少なくありません。
個人的に習得方法としておすすめなのは、DVDの学習教材を見て、実際に1つのサイトをHTMLとCSS作ってしまうことです。
最近では、オンライン講座も充実しているので、それでも代用可能です。
サーバー保守管理

最後は「サーバー保守管理」です。
これは、ようするに、普段から「サイトが白い表示になる(サーバーが落ちて表示されない)」や「情報漏洩」のようなリスク回避のために、サイトやサーバーを守ってもらうものです。
自社でサーバー担当者がいる場合は別ですが、それ以外のケースでは、これをデジタルマーケティングの担当者に任せるのは、
「サッカー選手に野球覚えろ!」
といわんばかりの領域の違いがありますので、ここはなるべく外注しておくのが無難かと思います。
*ただし、レンタルサーバーの1スペースを貸しているだけで、トラブル対応できる技術がない会社も多数あったりしますので注意。
また、育成とは少し外れますが、ここで大事なのは、契約前に
「どういうトラブルのときにどういう対応をするか(何に対しては追加料金がかかるか?)」
をきちんと確認し、契約書で結んでおくことになります。
ですので、「こういうこと起こったらどうするか?」を制作や開発が始まる前に、話し合っておいてから制作会社を決めめられると理想です。
ウェブマーケティングの育成の話とはズレますが、雛形をベースに契約書を作れる力があると、結構便利だったりもします。(*最後のリーガルチェックを弁護士にお願いする。)
個人の興味に乗せると習得が早い

長文ご拝読いただきまして、誠にありがとうございました。
最後にお伝えさせていただきたいのが、「ウェブ担当者の実際の学習プランの立て方」についてです。
もちろん会社の売り上げに貢献するためには、効果の高いことから習得してもらうに越したことはないのですが、
私自身、学習や育成で一番大事だと感じているのは、
「モチベーションを引き出すこと」
です。
*教育(education)の動詞(educate)には「引き出す」という意味があります。
理屈的には大正解でも、その課程でいやいや学習を進めると、社員のモチベーションは上がりにくく、だんだん職場の活気もなくなっていってしまいます。
それは打開するのに大切なのは「モチベーションを持って仕事に取り組めるような環境を作ること」。
そのモチベーションを一番引き出すのは、“興味”ですので、ぜひ、管理職や上司の方は、ウェブマーケティングの担当者さんに対して
「どういうスキルをつけて、どういう社会人になりたいか?」
このことを普段から聞き、把握し、そこから自分自身で学習プランを作り出すような「導き方(ファシリテート)」が
理想だと私は思います。
「ウェブマーケティング担当者の将来と会社の未来を融合させる状態」
ぜひ、皆様、人にも寄りすぎず、会社に寄りすぎない、育成マネージメント法で会社と社員の明るい未来を築いていってみてくださいね。
この度はご拝読いただきありがとうございました。
次回は、vol.5で『【短期ウェブ戦略】ウェブ広告の種類を理解させ、広告戦略の組み立てができるようにする』をお届けします。
*講演依頼.comの榎本晋作のプロフィールページはこちらになります。


榎本晋作えのもとしんさく
株式会社イーグッド 代表取締役
デジタルマーケター/IT教育者。「未来社会をリードできるビジネスパーソンを育てる」をミッションに、現役事業家、経営者、デジタルマーケターの視点から講演・研修・コンサルティングを実施。 テクノロジ…
ビジネス|人気記事 TOP5
「女性に下駄を履かせる」とは?
藤井佐和子のコラム 「企業・個人を豊かにするキャリアデザインの考え方」
女性に下駄を履かせるとは?~女性活躍推進の現状~
藤井佐和子のコラム 「企業・個人を豊かにするキャリアデザインの考え方」
常に、"一寸先は闇"
生井利幸のコラム 「勝利のための発想法」
「AIが仕事を奪うのでは無い。AIを使いこなす人があなたの仕…
大越章司のコラム 「デジタル変革(DX)への対応とは」
量が質を超える?判断を支援するビッグデータ
井下田久幸のコラム 「人が輝く、ITの新しい活用方法」
講演・セミナーの
ご相談は無料です。
業界25年、実績3万6700件の中で蓄積してきた
講演会のノウハウを丁寧にご案内いたします。
趣旨・目的、聴講対象者、希望講師や
講師のイメージなど、
お決まりの範囲で構いませんので、
お気軽にご連絡ください。






